A single logo goes a long way. It’s everywhere, from your website to social media accounts, followed by packaging, and so on. But when it comes to the size of a logo, there is nothing like one size fits all. Whether you need a logo for your website, social media posts, stationary, or packaging—each one requires a different size and dimensions.
Learning the math behind the different sizes and variations of logo designs can help you make your logo live a good brand life and make it look impeccable, no matter if placed on a website or a shopping bag. In this blog post, we let you explore logo sizes, so keep reading. We’re sure you’ll learn something worthy to benefit your business.
Important Features of Logo Size
Generically, three core factors of an impeccable logo are versatility, scalability, and balance. But, before heading towards these core factors, let’s learn some important factors that come in handy when you design a logo.
Create Variations of Your Logo
As we have discussed earlier, the requirement for a logo varies from platform to platform. Therefore, we suggest you create multiple logo variations, so you do not have to worry about using them for other things. Not just this, keeping variations of your logo in hand helps you maintain the consistency of branding, letting you use the same logo everywhere.
Below you will find some of the logo variations that you can use:
Variation of Size
The most dominant variation of the logo is its size. The size of the logo is affected by whether it is vertical (often known as stacked), horizontal, as an icon (generally known as brand marks or sub marks, or a fav icon (that you see as a website logo on the page tab).
Variation of Colors
It may sound a bit off, but logo variations also come in terms of colors. You need to keep your logos in colors monochromatic, white grayscale, colored backgrounds, and transparent backgrounds.
Variation of Logotypes
Last but not least type of logo variation is of its kind. Each type of logo variation is used for a different purpose. You should keep your master logo design that may have a wordmark version, one with just your company name, an arrangement with your slogan, and one without a tagline.
Understand the Formats of Files
Vector files, such as PDF or SVG, are ideal for scalability and should be used to save your logo design. Vector files, which can be used as the master copy of your plan, are easily transformed into other file formats, such as JPGs or PNGs, without sacrificing quality.
You can learn about various file types and choose the unique one that is best for your needs. PNG is the most flexible format for digital spaces because it is transparent.
You should consider Resolutions.
Here’s a quick rundown of some fundamental resolution concepts:
PPI (pixels per inch)
PPI is the number of pixels on a single inch of any digital screen. PPI, also known as pixel density, is a metric used to assess image clarity. The greater the PPI, the greater the detail in the image.
DPI (dots per inch)
On paper, DPI is another way to measure clarity. This is important for any printed version of your logo because it determines the ink dots.
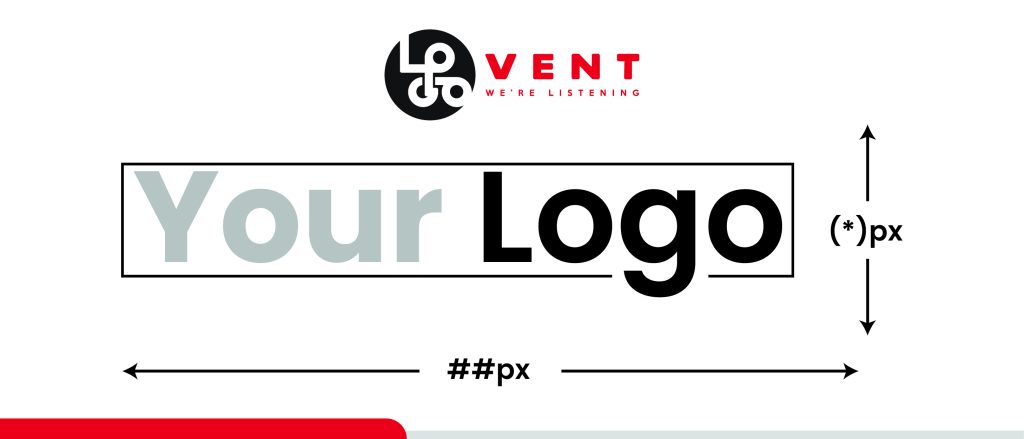
Resolution
The total number of pixels that you see on the screen is referred to as the resolution. You can always measure it in width and height, so 500 x 500px, for example, will be written.
Looking for an Affordable
Logo Design Services
Get in touch with our 24/7 available representatives now!
Chat With us to avail 30% OFF
Bytes
Bytes refer to file size and are calculated in KB, MB, and GB.
Reduce the size
Remember that it is much more comfortable to start with a large size and work your way down than trying to expand one that is too small. You can make adjustments with an image resizer.
Avoid Going Into Too Much Detail.
In smaller versions, logos with many intricate details can be difficult to resize and look blurry. This is especially important when using your logo on social media.
Maintain consistency in your logo.
Because your logo will appear in various locations and sizes, it’s critical to outline your brand’s style guide, which includes all of your branding assets. Regardless of the size of your logo, obeying these instructions will ensure brand consistency and help develop brand awareness. Clear guidelines provide that anyone who uses your logo understands how to keep it aligned.
Logo Sizes for Websites
A logo is a creative way to welcome visitors to your website. This way, they will get an idea of your business with just one click. You can use a logo on your website in two ways. Either in the header near the navigation bar or as a favicon (a small logo you see on the website tab). No matter where you use your logo, it is a perfect way to put forward your business as a brand.
Moreover, while deciding where to put your logo on the website, remember that you will have users who open websites on their tablets and smartphones. Ensure to go with a high-quality logo so visitors can see it easily.
Only for online purposes, the general size of your logo should lie under 200 KB. The larger files tend to be heavier when placing them on websites.
In the section below, you will find some important guidelines about logos for websites:
Header
The essentials of websites and the specific needs of files vary from platform to platform. But, the common practice is to use files in SVG format. These files are great when it comes to resizing and never lose their quality. However, SVG files come with a transparent background, which means you need to ensure that they don’t melt down with the page background.
If you are using a logo on the header, make sure to keep the following points in mind:
● Placement:
Left alignment is the most preferred and commonly used way to place logos on website headers. If your website is in a language that reads from left to right, make sure your logo is Left-aligned. Symbols aligned to the center can also be great if they fit well with the overall design and layout of the website.
● Hyperlink Home:
Remember to redirect your logo to the website homepage. It helps a lot with the user experience.
● Use Your Logo at Different Places:
The fav icon and header are perfect positions to place your logo on the website. But your logo should not limit to these positions only. Place your logo on the footer and the product pages, and yes, don’t forget about the buttons and other icons.
The general rule of thumb states that a website logo can lie under any size. However, the most recommended dimensions for website pages are 250 x 150px. Remember that your logo should not cover the complete width of a website, banner, or layout but rather be incorporated into the overall design.
The following are the standard website measurements:
Vertical design:
160 x 160px
Horizontal design:
250 x 150px
350 x 75px
400 x 100px
Favicon
Favicons help visitors recognize your site and contribute to your branding efforts. When you use a logo maker, you will automatically receive a favicon file with a transparent background. You can learn more about creating a favicon and incorporating it into your website design.
The standard favicon size is 16 x 16px (most common)
32 x 32px
48 x 48px
JPEG or PNG are the best file formats for favicons.
Mobile App Icons
Because your website may use a mobile app, you must modify your logo to fit properly into the icon. You can make an app that lets you personalize your icon with your logo.
Also, if you are interested in knowing the process of designing a logo, read our previous blog post: How To Design A Logo?
Email Signatures
Including your logo in your email signature looks professional and reinforces your branding efforts across all touchpoints.
There is no standard size for email signatures when communicating with clients via business email; however, your logo image file should be at most 320px by 70 -100px.
It’s also best to use a PNG file format with a maximum size of 10 KB. This is to ensure that your logo also looks great on mobile devices.
Sizes of Social Media Logos
Because every platform uses some kind of profile picture, social media provides an extraordinary opportunity to use your logo strategically and effectively. Optimizing your logo size for every social media channel will ensure that your logo always looks its best.
Pay attention to the formatting of your logo whenever you use it on social media. Individual types of logos may require to be adjusted in some cases. For instance, if you have a wordmark logo, consider using a monogram version instead (similar to your favicon).
You can read our full guide to social media sizes here, but for now, let’s look at the conventional dimensions for social media logo sizes:
Dimension for a display picture: 165 x 165px
Maximum size: 10 MB
JPG and PNG are the best file types.
Dimension for a display picture: 110 x 110px
JPEG is the best file type.
It’s worth noting that Instagram automatically converts all files to JPEG. Your Instagram profile pictures are also circular. If your logo contains elements that could be cropped out, try an icon or monogram version.
Dimension for a display picture: 400 x 400px
Max: 5 MB
JPG, GIF, or PNG are the best file types.
Dimension for display picture: 400 x 400px
Dimension for background picture: 1584 x 396px
Max: 10 MB
JPG, PNG, or GIF are the best file types.
YouTube
Dimension for Channel display picture: 800 x 800px
JPG, PNG, GIF, or BMP are the best file types.
TikTok
Dimension for Display Picture: 20 x 20px (minimum)
JPG or PNG are the best file types.
When uploading a profile photo or video to TikTok, keep in mind that if you use a video or GIF, your image will not be visible on your profile.
Dimension for Display Picture: 180 x 180px
Dimension for Cover photo: 820 x 310px
PNG is the best file type.
Note that your Facebook profile photo displays 170 x 170px on computers and 128 x 128px on mobile phones.
Etsy
Dimension for Display Picture: 400 x 400px
Max: 10 MB
JPG, PNG, or GIF are the best file types.
Google My Business
Dimension for Display Picture: 720 x 720px
Max: 5 MB
JPG or PNG are the best file types.
Not all businesses are eligible to upload and customize their logo. You can check the Google photo guidelines to see if your company has permission.
Printing Logo Sizes
From business cards and packaging to stock and marketing, you want your logo to be properly formatted whenever you print it.
You should use an SVG file when printing your logo. As previously stated, this file type is infinitely scalable and will not degrade in quality, no matter how much you expand or decrease it. This is especially important because when you print something for a magazine versus a billboard, the quality should always be the same.
Professional printers will usually work with you to alter or make necessary adjustments, so having high-quality vector files is even more important. Furthermore, having multiple versions of your logo design is essential for formatting each unique space.
It’s also critical to consider your logo colors in printing, which use CMYK color mode as opposed to RGB in digital formats. In general, it is best to design your logo in CMYK, which is easier to convert to RGB. To avoid printing inconsistencies, use the Pan tone Matching System to select colors. For some inspiration, look at these logo color schemes.
While your printing requirements will fluctuate, there are a few standard logo sizes to consider:
Branded Merchandise
You can use a business card maker to create your own cards as well as personalized merchandise. Simply upload your logo into this useful tool, and you’ll be given options for printing and shipping right away. Remember that you will not be printing your logo in its entirety but rather in the print area.
The following are some common print sizes:
Business cards: 3.5 in x 2 in (US Standard).
Standard mugs 11 oz mug measures 7.5 in x 3 in.
Hats: Because hat sizes and types vary, a logo size of 3-3.5 in wide is recommended.
T-shirts: The maximum print area size is 14 in x 15 in. Try printing a logo on a chest pocket that measures approximately 4 38 in x 5 38 in.
Tote bags: A standard bag’s ideal print area is 14 in x 16
Letterheads: A4 (most common letterhead size) 210 mm x 297 mm.
Standard letter size: 8.5 in x 11 in.
Envelopes: #10 – 4 ⅛ in x 9 ½ in.
Takeaway:
That’s all! In this blog post, we have discussed thoroughly the size of the logo, the factors that affect them, and its variations. We hope this guide will come in handy when you sit to create an identity for your product, business, or brand. Nonetheless, if you want to cut the hassle short, hire experts at LogoVent. They will cater to all that’s required to create an awesome logo. So, why let second thoughts hold you back? Hire them today!