As we approach 2025, the standards of digital presence, such as websites, are said to undergo extreme changes to make your business and brand appear irresistible to the audience.
This year, new web design trends 2025 will be all about unique shapes that structure your website and make the content appear sorted and appealing.
Therefore, if you plan to get a business website created in 2025, you have landed on the right website. Our blog post will take readers like you to explore how shapes will be the new trend in website design in 2025.
So, without further ado, let’s begin with the shapes of the new web design trends in 2025.
Shapes in the History of Website Design
Shapes are not a new concept in design trends 2025 web design industry. Since the beginning of web design, shapes have been used in diverse ways to make a website look appealing. Shapes are not just attractive; they are a vital element that adds functionality to the website, creating a sorted online experience for customers.
From August 6, 1991, when the first website was created, until today when websites are made responsive, shapes are continuously used to make the content look structured, grab visitors’ attention, and communicate a unique brand identity.
Let’s quickly review the history of shapes in web design.
1. Early Web Design – Basic Shapes and Grids
At the beginning of the website design era, rectangles and squares were prominent shapes to make websites appealing. These simple shapes were used to design grid-based layouts with a structured framework to organize text and images and make the website look sorted.
Reading this to get your dream website designed? Learn about our Affordable Web Design Services NOW!
2. Introduction of Minimalism – Geometric Shapes and Negative Space

Once websites become a common way to establish a presence online, a few changes occur in the designs here and there. However, in the mid-2000s, minimalism took the websites by storm, and web designers started to use geometric shapes and negative space in the website design to make it stand out. Other than that, uncluttered designs and clean lines also became popular. Shapes like circles, triangles, and squares joined the league, creating a composition that makes a striking appeal.
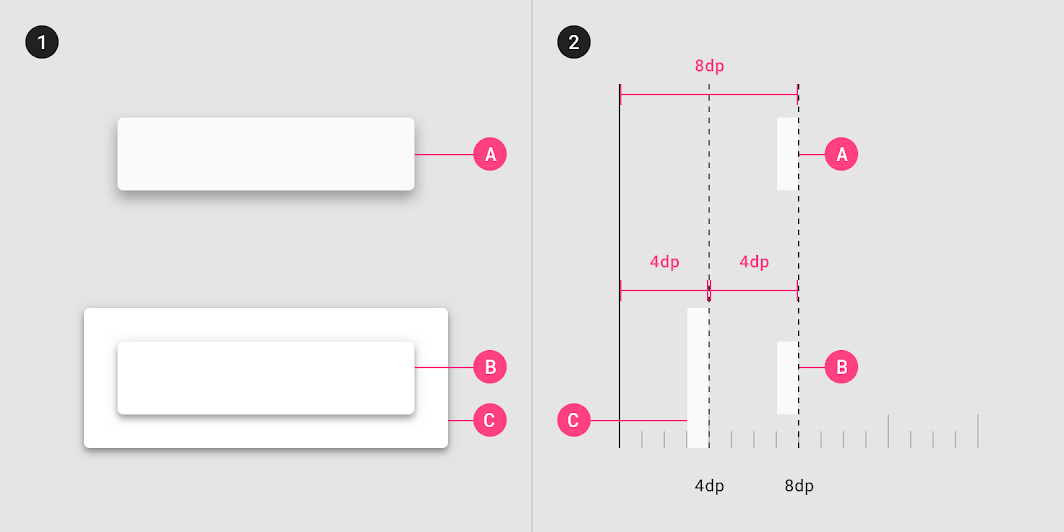
3. The Material Design Era – Depth and Shadows

When Google introduced its material design in 2014, it created a new dimension of web design focused on shadows and depth. The shapes in website design were no longer flat and lifeless. At this stage, shapes appear to float above the surface, creating a tactile and immersive experience.
Struggling to choose a web design company? Read our blog post to decide in no time.
4. Modern Web Design – Organic Shapes and Fluid Layouts

Now, returning to the present design trends for web design 2025, there is a visible boom in organic and fluid shapes in the website design industry. This boom typically originated from the increased popularity of responsive design and a desire to create a dynamic experience that engages visitors and persuades them to spend more time on a website.
Key Shape Trends in 2025
You know how web design trends 2025 come and go, right? Well, in the design world, 2025 is all about shaking things up. We’re seeing some really interesting things happening with shapes this year. Lines are getting playful, curves are taking charge, and angles are getting a whole new personality.
It’s like designers are finally breaking free from the rules and having some fun. We’re seeing a lot of inspiration from nature, with organic shapes and flowing lines popping up everywhere. And technology is playing a huge role too, with AI helping to create some truly mind-blowing geometric patterns.
So, if you’re curious about what’s trending in the visual world of website design services right now, get ready to be surprised. These shape trends are not just about aesthetics; they’re about expressing new ideas and pushing the boundaries of what’s possible.
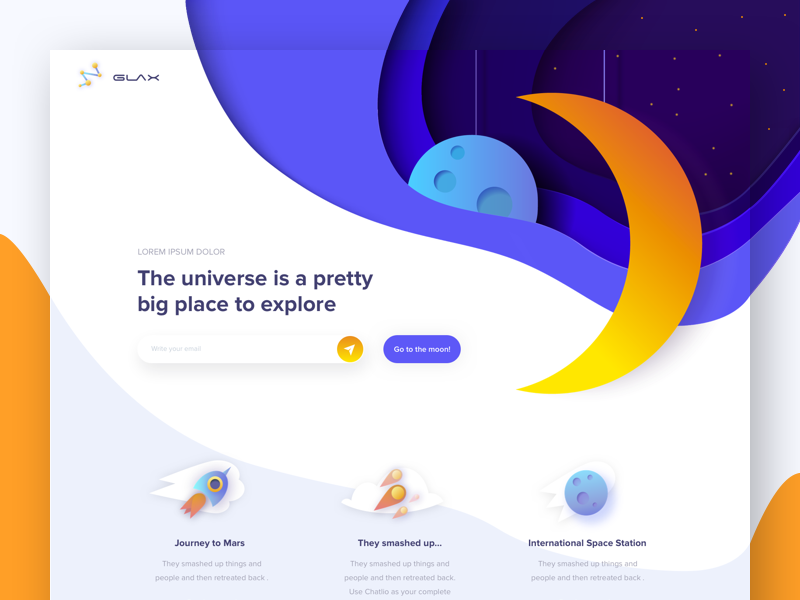
1. Fluid and Organic Shapes
Fluid and organic shapes are increasingly popular in 2025 because they reflect natural, flowing forms, bringing an authentic and approachable feel to web design. Unlike rigid geometric shapes, these forms are asymmetrical, resembling patterns found in nature, like water waves, tree branches, or clouds.
Why They Work
Organic shapes evoke calmness and a human-centric vibe, making them ideal for brands that prioritize connection, relaxation, or creativity. These shapes are particularly effective in industries such as wellness, personal blogs, and environmental organizations.
How to Implement
- Background Design: Use organic shapes as part of your hero section or background to create a soft and inviting visual foundation.
- Call-to-Action Buttons: Replace traditional rectangular CTAs with buttons featuring smooth, irregular edges to stand out.
- Image Frames: Encircle images with fluid shapes to give them a distinct, modern look.
Best Tools to Create Organic Shapes
- Adobe Illustrator: For creating custom vector shapes.
- Figma & Sketch: For adding organic shapes directly into web prototypes.
- Blob Generators: Tools like Blobmaker help create unique, freeform shapes effortlessly.
Pro Tip: Pair organic shapes with gradients or subtle animations, like slow pulsing or floating effects, to give your design a dynamic and modern feel.
2. Geometric Minimalism
Geometric shapes in Web Design 2025 are another recent norm for web designers. Shapes like circles, squares, triangles, and hexagons offer precision and order, making them a staple in modern web design. This trend focuses on structured layouts that are visually clean and intuitive for users.
Why They Work
Geometric minimalism conveys reliability, professionalism, and technological prowess. These shapes often appeal to tech companies, finance firms, and educational platforms, where clarity and organization are key.
How to Implement
- Grid-Based Layouts: Use geometric grids for organizing content like portfolios, product galleries, or team introductions.
- Iconography: Incorporate simple geometric shapes into icons to enhance usability and maintain a cohesive style.
- Section Dividers: Break up sections with triangular or diagonal dividers to guide the user’s eye through the content.
Best Practices for Geometric Minimalism
- Use a consistent color palette to avoid visual clutter.
- Combine geometric shapes with plenty of white space for a balanced layout.
- Experiment with symmetry and repetition for a harmonious design.
Pro Tip: Use dynamic geometric patterns in the background, subtly animated to give a polished, futuristic vibe.
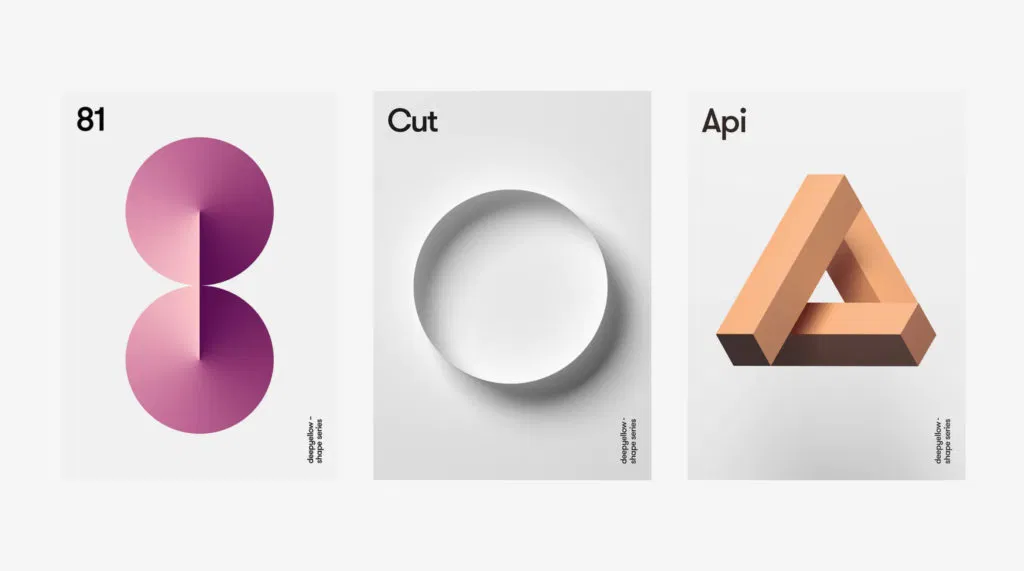
3. 3D and Immersive Shapes
The inclusion of 3D shapes in web design is no longer a novelty—it’s becoming a standard for creating immersive and interactive experiences. Thanks to advancements in WebGL, Three.js, and CSS capabilities, designers can now integrate 3D visuals seamlessly.
Why They Work
3D shapes add depth and realism to websites, making them highly engaging. They’re perfect for industries like gaming, product-based eCommerce, and architecture, where showcasing detail is vital.
How to Implement
- Product Displays: Use 3D shapes to create a rotatable product display, allowing users to view items from every angle.
- Backgrounds and Headers: Add subtle 3D elements, such as floating spheres or cubes, to create visual interest without overwhelming users.
- Interactive Animations: Incorporate 3D shapes that respond to user interactions, like hovering or scrolling, for a more dynamic experience.
Popular Tools for 3D Shapes
- js: For creating high-quality 3D visuals.
- Spline: A user-friendly tool for designing interactive 3D elements.
- Blender: For advanced 3D modeling and animations.
Pro Tip: Optimize 3D elements for performance to avoid slowing down your site, especially on mobile devices.
4. Shapes in Motion
Motion-driven shapes are revolutionizing user experiences by adding interactivity and dynamism to web design. These shapes move, morph, or react to user inputs, creating a sense of engagement and direction.
Why They Work
Motion helps guide users through the website while adding an element of surprise and delight. Animated shapes are especially effective in storytelling, gamification, and showcasing creative portfolios.
How to Implement
- Scroll Animations: Shapes that change or reveal content as users scroll down the page.
- Hover Effects: Add shapes that expand, rotate, or change color when hovered over.
- Morphing Transitions: Use animated transitions to transform one shape into another as users navigate between sections.
Recommended Tools for Motion Design
- GSAP (GreenSock): A robust library for smooth, interactive animations.
- Lottie: For exporting and integrating animations directly from After Effects.
- Framer: A design tool tailored for motion-driven prototypes.
Pro Tip: Keep animations subtle and purposeful. Overusing motion can lead to distractions and slow load times.
5. Layered and Overlapping Shapes
Layered shapes are all about depth and complexity. By stacking shapes of varying sizes, colors, and opacities, designers can create rich, multidimensional compositions that capture attention and intrigue.
Why They Work
This technique adds visual interest and complexity, making websites feel dynamic and engaging without relying on heavy animations. It’s particularly effective in abstract or modern designs.
How to Implement
- Hero Sections: Use layered shapes as backgrounds for text or CTAs to draw attention to key content.
- Image Overlays: Add overlapping shapes to create frames or embellishments for photos and illustrations.
- Patterned Backgrounds: Combine multiple shapes to form intricate, repeating patterns for a cohesive look.
Best Practices for Layering
- Use transparency strategically to avoid visual clutter.
- Maintain a consistent hierarchy by prioritizing certain layers.
- Balance colors to ensure layers don’t compete for attention.
Pro Tip: Combine layered shapes with parallax scrolling for an interactive effect that enhances depth perception.
Tips for Designing with Shapes
1. Keep Accessibility in Mind
Ensure that shapes enhance usability rather than distract from it. Avoid overly complex designs that might confuse or overwhelm users.
2. Match Shapes with Brand Personality
The choice of shapes should align with your brand. It is an important element to look for while learning to design a website design with shapes.
For example:
- Rounded shapes → Friendly and inviting.
- Angular shapes → Innovative and cutting-edge.
- Abstract shapes → Creative and modern.
- Combine Negative Space Effectively
Shapes should complement the overall layout rather than overpower it. Leave enough negative space to balance visual elements.
3. Use Colors and Gradients Wisely
Shapes become more dynamic when paired with bold colors, gradients, or textures. Consider color psychology to evoke the right emotions.
Interested in learning more about web design? Check out our blog post on Skeuomorphic Vs. Flat Design.
Advanced Techniques for Shape Integration
1. SVGs for Scalable Designs
SVGs (Scalable Vector Graphics) ensure that shapes remain crisp on all devices. Unlike raster images, SVGs don’t lose quality when resized.
How to Use:
- For logos, icons, and decorative shapes.
- Pair with CSS animations to create dynamic visuals.
2. CSS clip-path and mask
CSS properties like clip-path allow you to create intricate shapes without relying on external graphics. These methods are efficient and adaptable for responsive designs.
Example:
- Use clip-path to create diagonal section dividers or circular image masks.
3. WebGL for 3D Shapes
WebGL empowers designers to add interactive 3D shapes, making websites more engaging.
Tools:
- Combine WebGL with libraries like Three.js for stunning 3D visuals.
4. Animated Shape Libraries
Libraries like GreenSock (GSAP) simplify shape animations. Whether it’s morphing shapes or bouncing effects, these libraries make animations smooth and responsive.
Shapes and Their Impact on User Experience (UX)
Shapes are not just decorative—they directly impact UX by:
- Enhancing Navigation – Buttons, menus, and tabs shaped distinctively are easier to identify.
- Creating Visual Hierarchies – Larger, prominent shapes guide the eye toward important content.
- Encouraging Interaction – Interactive shapes entice users to click, scroll, or explore.
Case Studies: Shapes in Action
1. Apple’s 2025 Product Showcase
Apple utilizes smooth, fluid shapes combined with minimalistic text to highlight its innovative products. The shapes adapt responsively, ensuring a seamless experience across devices.
2. Nike’s Interactive Campaign
Nike’s web design features bold, geometric shapes that pulse and rotate as users scroll, mirroring the brand’s focus on energy and movement.
Conclusion
In 2025, organic asymmetric shapes in web design 2025 are at the forefront of web design innovation. From organic and fluid forms to precise geometric grids, they perfectly balance beauty and functionality. By staying informed about trends, implementing advanced techniques, and aligning shapes with your brand identity, you can create visually stunning and engaging websites.
Shapes are more than just a design element—they’re a storytelling tool. Use them wisely, and you’ll capture attention, evoke emotions, and leave a lasting impression.
Nonetheless, suppose you are not a professional web designer and want to include organic shapes in web design 2025 on your business website to make it look trendy. In that case, LogoVent’s website design services can be a great option.
Our expert web designers stay ahead of the curve with the latest web design trends for 2025. With a deep understanding of what captivates and engages customers, we build standout business and blog websites. By incorporating cutting-edge shapes and designs tailored to your brand, we ensure your website looks visually stunning and outshines the competition.